コミックスタジオの圧縮フォルダ
皆さんは、コミックスタジオを使っていて、トーンの表示が荒くて見辛く感じた事はありませんか? 特に、トーンを削った所や、白カケでグラデーションになってる部分の表示。
折角きれいにグラデーションを作ろうとしてるのに、全体表示をするととってもきたないので、本当にちゃんと削れてるのかとっても不安。良い白カケトーンがあっても今までは避けていました。
けどこれ、表示上の問題だけで、実際にはちゃんときれいに削れてるし、白カケのグラデーションもちゃんと適用されてるのです! どうやって、ちゃんと表示する事が出来るのか。
今回は、そのやり方を書いてみたいと思います☆
圧縮フォルダを使いましょう
この現象を解決する方法は、トーン類を全部圧縮フォルダにしまう事ですヾ|*'-'*|
- 圧縮したいトーンレイヤーを複数選択
- その状態でレイヤーを右クリック
- 出て来たメニューで「レイヤーのフォルダ化」を選択
- 圧縮、グレースケール600dpiに設定
- OK
これで出来たフォルダを閉じると、何とさっきまであんなに荒れてたトーンの表示がとってもきれいになるんです〜☆(≧∀≦*)ノ 完成した原稿を書き出してフォトショップで開くと、コミスタよりもきれいに表示されると思うのですが、正にフォトショップで開くのと同じ感じの表示になります☆

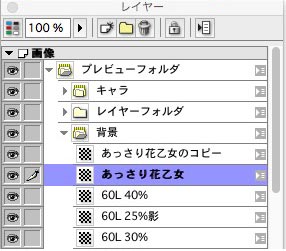
このパレットだと、『プレビューフォルダ』『キャラ』『背景』に圧縮フォルダを適用してます♪ 『レイヤーフォルダ』は、通常のフォルダです。 ちょっとアイコンが違うので、区別が付くと思います。

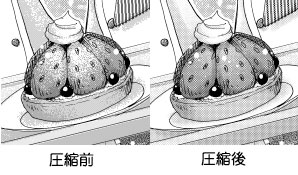
実際にどの位表示が変わるかというと、この画像の様になりました!!いちごの部分を削ってるのですが、圧縮後の表示が正しい表示という事になりますヾ|*'-'*|
トーンを削ってる時何かは、ちょこちょこフォルダを閉じて確認しながらの作業に。この辺りは少し面倒ですが、きちんと表示されるのは作業上とーーーっても重要ですよね!
また、他の作業中でも、すぐ表示が荒れてしまうトーンだけ集めて圧縮フォルダに入れてとくと、とっても便利♪ 作業効率が上がると思います☆
あと、トーンが圧縮されるので、ファイルサイズも少し小さくなる様です!
皆さんとっくに知ってる機能かもだけど...
まだの方はぜひ試してみて下さいね〜(*^▽^*)ノ☆

